Jak dodać Favicon w WordPress 4.3
Favicon to niewielka ikona, która pojawia się w zakładce obok nazwy domeny. Wcześniej była
![]() wyświetlana w pasku adresu obok nazwy domeny, ale została usunięta z tej lokalizacji ze względów bezpieczeństwa. Jedynym wyjątkiem jest program Microsoft Internet Explorer, która nadal pokazuje favicon obok adresu w pasku adresu. Wszystkie inne przeglądarki usunięciu favicon z paska adresu w celu uniknięcia nieporozumień ze stanem bezpieczeństwa na stronie.
wyświetlana w pasku adresu obok nazwy domeny, ale została usunięta z tej lokalizacji ze względów bezpieczeństwa. Jedynym wyjątkiem jest program Microsoft Internet Explorer, która nadal pokazuje favicon obok adresu w pasku adresu. Wszystkie inne przeglądarki usunięciu favicon z paska adresu w celu uniknięcia nieporozumień ze stanem bezpieczeństwa na stronie.
Jak utworzyć Favicon
Istnieje kilka sposobów tworzenia favicons, potrzebny nam jest jedynie plik typu JPEG, GIF lub PNG, który jest co najmniej o szerokości 512 pikseli i 512 pikseli wysokości. WordPress wersji 4.3 pozwala stworzyć favicon, dosłownie przez jedno kliknięcie a dokładnie załadowanie pliku graficzneg. Oto kilka ogólnych wytycznych dla tworzenia ikonki favicon:
- Plik o rozmiarach co najmniej 512 pikseli szerokości i 512 pikseli wysokości,
- Obraz w rozdzielczości 72 dpi (rozdzielczość używane do obrazów internetowych; DPI = punktów na cal),
- Minimalna ilość kolorów,
- Zachować mały rozmiar pliku. Zwykle robi się to poprzez ograniczenie liczby kolorów i utrzymanie rozdzielczość 72 dpi.
 Jak dodać ikonę strony w WordPress 4.3
Jak dodać ikonę strony w WordPress 4.3
- Zaloguj się do administratora WordPress
- Kliknij na wygląd, a następnie kliknij przycisk Dostosuj
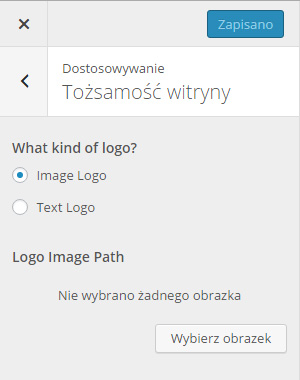
- Kliknij na tożsamość witryny
- Kliknij na Plik strony pod strony Ikona
- Kliknij na Wybierz plik po kliknięciu na plik, który masz zamiar używać na ikonę strony. Pamiętaj, że obraz powinien wynosić co najmniej 512 pikseli szerokości i 512 pikseli wysokości
- Kliknij na przycisk Wybierz w prawym dolnym rogu ekranu dialogowym Wybierz plik. Upewnij się, że ikona strony jest prawidłowo wyświetlana.
- Kliknij przycisk Zapisz i opublikuj na górze, aby zapisać zmiany.
zródło: http://www.inmotionhosting.com/support/edu/wordpress/wordpress-updates-beta/wordpress-43-favicon